Hey, I'm Shreyas
I'm a Product Designer based in the Bay Area, I think about interaction, systems, and the details people feel before they notice.

Mission Peak
Based in Bay Area



Product Designer
Click to know More About me
MS in HCI @ RIT


Selected Work
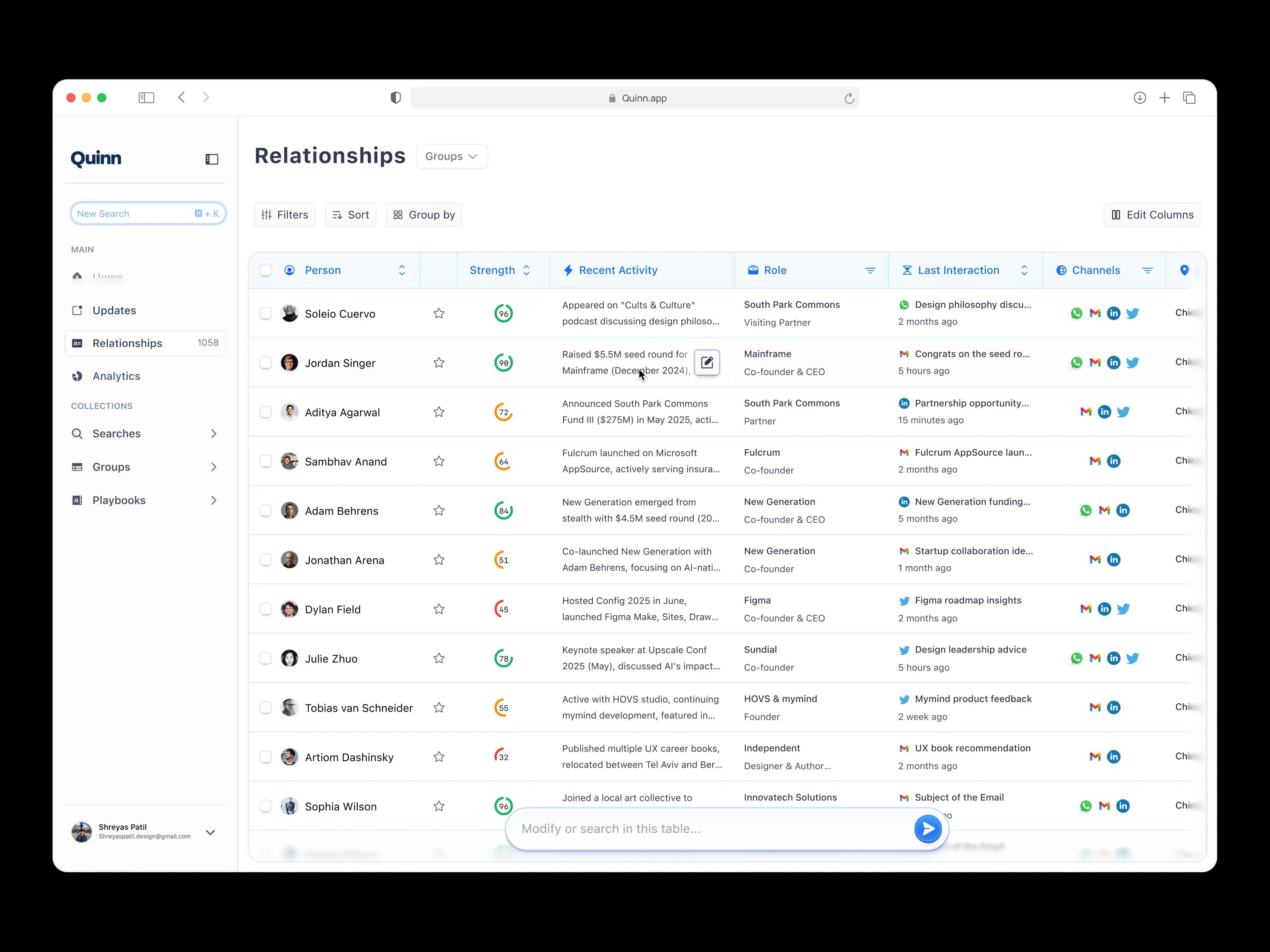
Quinn
AI-native relationship intelligence product focused on how executives manage and maintain their professional networks. I led the 10–12 month product vision, shaping the system's foundations, long-term evolution, and growth direction.

ItinerAI
ItinerAI is an experimental travel assistant where multiple AI agents, each with a distinct personality and focus area, collaborate to help you plan and coordinate trips effortlessly. From surfacing the best flight options to optimizing your itinerary around your schedule, these agents communicate with each other and with you, just like a well-aligned team.

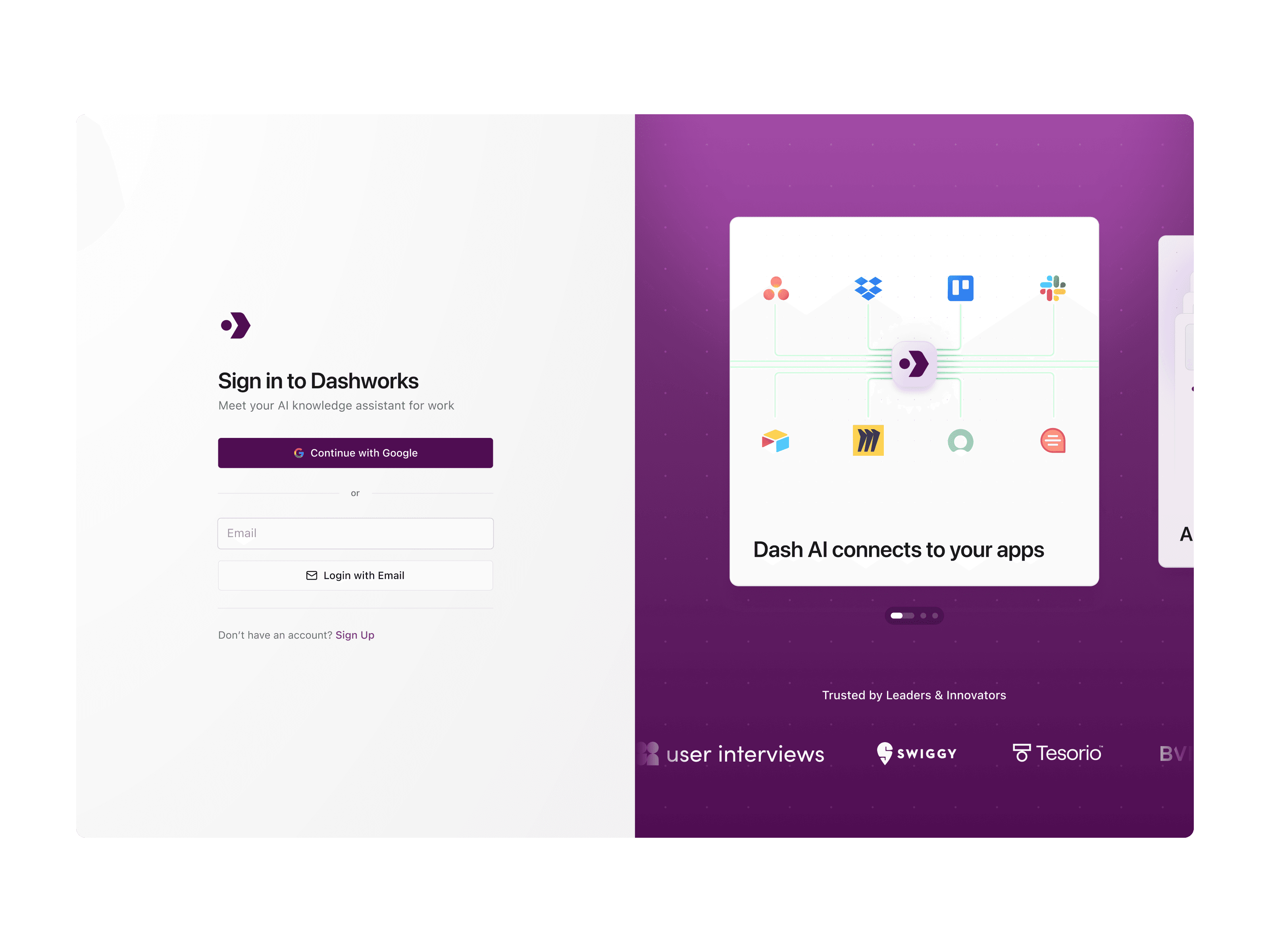
Dashworks
Dashworks is an AI-powered knowledge assistant that helps companies centralize their knowledge scattered across various apps. It provides accurate answers to employee questions by searching across the company's connected applications.

WeatherWise
Improving Navigational Safety with Weather-Adaptive Routing in Google Maps.

Craft